Acessórios Redes Sociais Vanessa S.
Botão "Enviar postagem para o orkut"
 O Orkut é considerado a maior rede social do mundo, e a mais conhecida.
O Orkut é considerado a maior rede social do mundo, e a mais conhecida.
O “Promova” do Orkut é uma ferramenta disponibilizada pela rede que permite que você compartilhe com os seus amigos, os links que você encontra na web e que acha interessante divulgar.
Para facilitar o envio dos seus artigos, disponibilizo um tutorial onde você poderá instalar um botão para que seus posts sejam divulgados no orkut pelos seus leitores.
A instalação é rápida e fácil, confira:
Código do botão:
<b:if cond='data:blog.pageType == "item"'>
<div style='float:right;padding:4px;'>
<a expr:href='"http://promote.orkut.com/preview?nt=orkut.com&du=" + data:post.url + "&tt=" + data:post.title' rel='nofollow' target='_blank' title='Promova este post no orkut'>
<img src='http://i48.tinypic.com/9urbs9.png'/></a>
</div></b:if>
Onde colar o código:
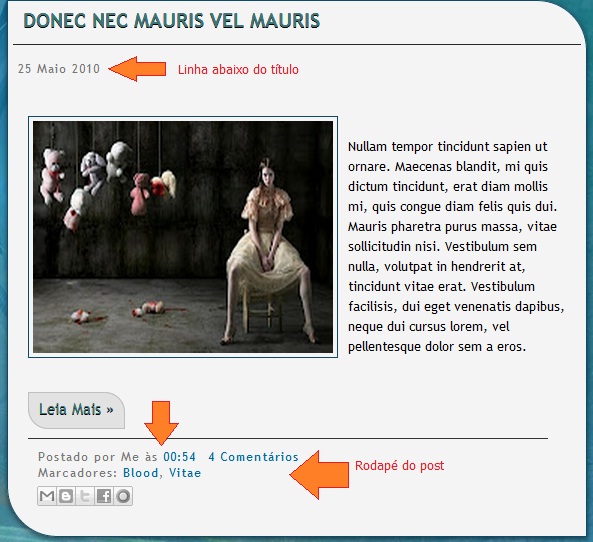
1ª Opção - Botão abaixo do Título dos Artigos:
Vá na aba design -> Editar HTML e marque a opção "Expandir modelos de widgets".
Procure pela linha:
<div class='post-header-line-1'/>
E cole o código do botão logo ABAIXO dela.
2ª Opção - Botão no rodapé dos posts:
Observação: Existem 4 linhas que compõem o rodapé das postagens. Será necessário que você teste em seu template, para verificar qual dessas linhas será mais adequada a incorporação do que você quer que apareça lá.
Procure por:
<div class='post-footer'>
Abaixo deste trecho, tente encontrar as seguintes linhas (você terá que procurá-las individualmente, pois elas não veem juntas):
<div class='post-footer-line post-footer-line-1'>
<div class='post-footer-line post-footer-line-2'>
<div class='post-footer-line post-footer-line-3'>
Dependendo de seu modelo de template, as linhas acima poderão estar da seguinte maneira:
<p class='post-footer-line post-footer-line-1'/>
<p class='post-footer-line post-footer-line-2'/>
<p class='post-footer-line post-footer-line-3'/>
Após escolhido o local onde você vai incorporar o botão, cole o código dele logo ABAIXO da linha que você escolheu.
Depois é só visualizar e se estiver tudo certo, salve!
A imagem que servirá de botão é uma imagem padrão, como esta:
Se você quiser outra imagem, basta substituir pela URL da imagem que deseja.
Segue abaixo alguns icones para você poder escolher, se quiser:

url da imagem: http://www.gstatic.com/orkut/api/pt_BR_orkut_regular-001.gif

url da imagem: http://i48.tinypic.com/358z637.jpg

url da imagem: http://i47.tinypic.com/35bba5e.jpg

url da imagem: http://i47.tinypic.com/2ccmbmo.jpg
Agora é só usar a imaginação. Você também pode criar um botão ao seu gosto!
Caso você queira saber um pouco mais como funciona a ferramenta "Orkut Promova", O Google disponibilizou um vídeo explicativo:
ou se preferir: Perguntas e Respostas sobre o Promova
Inté mais...




Tentei vários códigos que achei na internet e nenhum funcionou. Somente o seu código deu certo! Muito obrigada Clau 🙂
http://midiabarros.blogspot.com
Clau… Grandes sites como o GF soluções, o Dicas para Blogs dentre outros, têm comunidade no Orkut, porém não possuem botões visíveis (fixos), na página. Como é enviado os posts para o Orkut?
Links de Torrents,
Natália
Se existe esta possibilidade, eu desconheço.
Clau… tem como colocar esses recursos em gadgets?
Já tenho um botão para redes sociais individuais, mas gostaria de colocar algo do tipo: clicar no título da postagem e em seguida no botão (social) e enviar para lá automaticamente. Tem como fazer isso?
Vou tentar seguir tua orientação de como colocar artigos de um blog para um orkut.Obrigada
Olá Clau,
Gostei da sua dica. Me ajuda um pouquinho mais. Tem como a cada nova postagem, eu mandar uma para meu Orkut dentro de uma comunidade que eu possuo? Se sim, como eu faço?
Bjs
Luis
FINALMENTE, alguém que sabe explicar, estive em outros blogs que parecem ser os melhores, mas, só dava ERRADO. MUITO OBRIGADO MESMO. John.
@Jean [ADM]:
@Jadson:
Me desculpem, mas eu não sei o que vc estão fazendo errado, pq esse código está funcionando normalmente. É o mesmo que uso aqui no meu blog, podem clicar no icone "orkut" que vcs verão que ele está funcionando.
Socorrro !! naum consigui colocar no blog pois eu escolhi do 1 modo , mais naum tem a frase , tentei do segundo tem as frases mais naum pegol
aqui simplismente nao aparece nada…
ja coloquei botao do twitter e do buzz so q do orkut nao aparece…
http://portalmedicinaveterinaria.blogspot.com
@Avelino:
é só dar um espaçamento duplo entre os elementos.
OLá Clau!
Sempre estou procurando no google tutoriais a maioria das vezes caiu no seu blog(está bem de seo!!rsrs)
Agora já estou até decorando os post onde presciso de algo tem praticamente tudo só falta você me dizer como conseguiu colocar o que você explica,por exmplo nas imagens repeat-x… e funcionar no IE pois faço isso até funciona no Crome e Firefox mais no IEca não!
Instalei este do orkut também…
Abraço!
@lari suicidy:
Infelizmente, vc teria que mudar o modelo do seu template e passar para um modelo novo do blogger. No classico, os códigos são diferentes.
não conssegui colocar pq o meu modelo é no modo classico …
será q vc poderia me ajudar?
valeu pela dika meu amigo mas nem uma line deu certo na um e na dois até que apareceu um espaço vaziu la na 3 nem deu vida rsssssss acho que vou colocar uma line 4 pra ver,mas obrigado mesmo assim
@spoess
Tenta localizar a tag:
<p class='post-footer-line post-footer-line-3'>
e cola o código após essa tag e antes de </p>
ESSES CODGOS NÃO TEM NO MEU AXISTE OUTRO JEITO DE COLOCAR ??? O BOTÃO