Header Vanessa S.
Imagens Rotativas no Cabeçalho do blog
Existem tantas maneiras legais de personalizar o Layout do blog, para dar uma aparência mais profissional e exclusiva, deixando o template com o seu jeito.
Você já conferiu aqui várias dicas a respeito de personalização, e hoje vai conferir mais uma forma de personalizar o cabeçalho no seu blog.
Neste tutorial você vai ver como é fácil apresentar várias imagens no cabeçalho de forma que a cada carregamento de página as imagens se alterne, ou seja, exibindo uma imagem diferente no cabeçalho para que , sempre que alguém entrar em seu blog , a imagem do cabeçalho mude.
1º Passo:
A primeira coisa a se fazer : criar as imagens que você irá utilizar no seu cabeçalho. As imagens devem ter exatamente o mesmo tamanho e largura do seu header.
2º passo:
Segunda coisa: Hospedar as imagens que você irá utilizar.
Se quiser confira onde hospedar as imagens utilizadas no layout.
3º Passo:
Agora você precisa conferir no painel do blog se no seu template há a possiblidade de adicionar um gadget , através de “Elementos de Página”.
Se não houver, você terá que fazer algumas modificações no código que define o cabeçalho.
Vá na edição HTML do seu blog, NÃO marque “Expandir Modelos de Widgets” e procure por:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='TITULO DO BLOG (Cabeçalho)' type='Header'/>
</b:section>
(Se quiser use crtl+f e procure pela 1ª linha)
Altere os seguintes trechos:
Onde está escrito TRUE troque por FALSE.
onde está maxwidgets=’1′ , troque por maxwidgets=’5′; onde está showaddelement=’no’ , troque por showaddelement=’yes’;
Salve as alterações e vá em “design”, você verá que abaixo do cabeçalho existe um campo para Adicionar Gadget, é lá que você irá colar o código para exibir imagens Rotativas no cabeçalho.
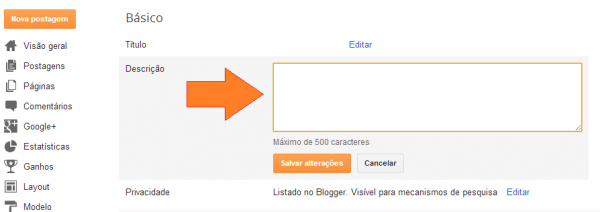
Escolha adicionar um gadget do tipo “HTML/JavaScript” e cole o código abaixo:
<script language="JavaScript">
var quotes=new Array()
quotes[0]='<a href="ENDEREÇO-DO-SEU-BLOG"><img alt="NOME DO BLOG" src="ENDEREÇO-DA-IMAGEM-1"/></a>'
quotes[1]='<a href="ENDEREÇO-DO-SEU-BLOG"><img alt="NOME DO BLOG" src="ENDEREÇO-DA-IMAGEM-2"/></a>'
quotes[2]='<a href="ENDEREÇO-DO-SEU-BLOG"><img alt="NOME DO BLOG" src="ENDEREÇO-DA-IMAGEM-3"/></a>'
var whichquote=Math.floor(Math.random()*(quotes.length))
document.write(quotes[whichquote])
</script>
No código acima irão aparecer 3 imagens diferentes, mas se você quiser incluir mais imagens, copie esta linha a seguir e acrescente-a no código acima, bem antes do trecho: var whichquote=Math.floor(Math.random()*(quotes.length))
quotes[X]='<a href="ENDEREÇO-DO-SEU-BLOG"><img alt="NOME DO BLOG" src="ENDEREÇO-DA-IMAGEM-3"/></a>'
Troque onde está [X] pelo número correspondente a imagem, que deve seguir uma sequência, por exemplo, se a última foi [2], esta deverá ser [3] e assim consecutivamente.
Agora a cada vez que seu leitor carregar uma página no seu blog, será exibida uma imagem diferente no cabeçalho de forma rotativa.




Eu segui todo os tutorial, deu certo, mais o problema, é que as imagegens, não estão centralizadas, elas meio que ficar mais de um lado,
Procurei vários, mas nenhum me ajudou. O seu encaixou!
Obrigado.
otima dica…
da pra fazer isso com o plano de fundoo
imagine so um blog novo todo dia rs
eu não axei o primeiro html que pediu como posso axar ja tentei no Ctrl + f Mais não Consigo axar e eu nem marquei expandir modelos de widgets
Como posso colocar esse codigo direto no codigo fonte,
sem ser por widgets
Alias, troquei… tava tudo certo, mas vi que pouquinho antes de carregar as novas imagens do cabeçalho, aparecia a antiga. Eu voltei, carreguei o backup do modelo, e fui em elementos de paginas e exclui a imagem antiga, dai segui seus procedimentos. Entao, antes de fazer isso, é bom excluir o cabeçalho atual. pelo menos foi meu caso.
Muito bom.. fiz e deu tudo certinho.. vlw
Quanto ao tamanho: altura e largura, o pessoal tem que saber qual é o tamanho do seu cabeçalho antes de mais nada, se nao fica desproporcionado.. o meu está acertado 958 x 85.. vlw
Olá eu fiz tudo certo mais a imagem no cabeçalho ficou pequena, pode me ajudar.
Euzebio
Eu quem agradeço pelo comentário e pelo retorno. Excelente dia pra vc tb 😉
Olá Clau…
Fico muito grato por sua atenção.
Eu tentei resolver este problema mas infelizmente não consegui.
Apliquei sua sugestão e não obtive resultado positivo, tentei inclusive aplicando "z-index" mas mesmo assim não obtive bons resultados.
Pra corrigir o problema descobri uma solução um pouco diferente, que seria redimensionar a imagem do background, que é única e fixa e reposicionar os elementos, como: "PageList", "LinkList" e até mesmo o "Main-Wraper", fiz isso e obtive um resultado até satisfatório, mas por se tratar de um template muito complicado e com códigos que ainda desconheço, o reposicionamento de certos elementos foi impossível.
O template que estou customizando é o seguinte:
(caso tenha interesse em conhecer – se ainda não conhece)
"Series: Save the King!
Theme Name: Pixel Crash
Theme URI: http://savetheking-btwtemplates4.blogspot.com/
Version: 1.0"
Mais uma vez agradeço sua atenção e desejo sucessos sempre!
Muito obrigado e tenha um Excelente Dia!
Abraços!
Euzebio Alves
Tenta estipular um espaçamento : "margin-top: XXpx;" no CSS do pagelist. veja se dá certo.
Olá Clau,
Olha, eu fiz uma pesquisa no google por "Imagens Rotativas No Cabeçalho do Blog" e encontrei o seu excelente post.
Eu inplementei este hack no blog e funcionou certinho, só tem um problema…
Eu uso um "PageList" como menú horizontal, e ele é customizado, o que acontece é que as imagens rotativas sempre ficam sobre uma parte dos links do menú "PageList".
O elemento "HTML/JavaScrip" das imagens rotativas está posicionado acima do elemento "PageList" que funciona como menú. Tentei inverter os lugares mas, obviamente não funcionou.
Ficaria grato se você pudesse me ajudar a resolver este problema…
Clau,algumas vezes preciso postar no meu blog (nas postagens),alguns códigos imensos,e muitas vezes eles saem para fora do template de tão grande,como coloco essa caixinha de còdigo no meu blog,com barra rolante? Se não tive algum tutorial com esse assunto,considere uma sugestão!,Estou precisando muito. È muito ùtil tambèm para códigos longos. Obrigado Clau.
FJP
Tente procurar pela 1ª linha. Mas não tiver esse trecho no seu template, não tem como vc usar esse hack, a não ser que vc inclua o trecho no seu template, mas terá q testar e ver se dá certo.
Muito bom dia , noite ou tarde… Estou testando meu template, mas não consigo achar as linhas do Html que vc , pôs aí! http://cincoominutos.blogspot.com/
Ficou certinho, show de bola, Parabens.
Pena que as imagens não mudão sempre na sequencia, uma hora vc clica ai entra a imagem 1, outra hora vc clica entra na 1 de novo…
Ou seja, Repete muito as mesmas imagens, e coloquei 6 imagens no meu blog.
Mas brigadão, otimo tutorial!
Clau, vou fazer e verificar o que disse.
Depois falo pra vc se deu certo.
Muito obrigada pela ajuda, amiga!
Beijo grande!
@Dani:
Eu vi que vc não definiu o tamanho da largura do seu 'Header', pode ser que seja isso.
Em #header-wrapper, tenta definir o width(largura) e height(altura) do tamanho das imagens q vc vai usar.
Outra dica: vc está hospedando essas imagens onde? Se for no blogger, qdo fizer upload selecione o modo "grande" e marque o posicionamento dela em "nenhum", veja se vc está copiando o endereço da imagem de forma correta, se qdo aberta, ela fica grande, do tamanho real.
Faz o teste.
Clau, uma dúvida: Por que as imagens aparecem pequenas?
Fiz três tamanhos diferentes – todos grandes – e nunca fica certo, nem mesmo centralizado!
Tem a ver com o template?
Se puder me ajudar, ficaria muito agradecida!
Beijos!
dani
@Dani:
Fico feliz que tenha conseguido!
Bjos.
Fiz e deu super certo, Clau!
Você é ótima!
Beijo grande!
dani
Parabéns!!! Vou tentar colocar rolagem no cabeçalho do meu blog. Obrigada
Bom dia, Clau!
Mais uma dica + que útil, essa sua…
Há tempo q eu tenho vontadew de colocar
+ widgets no cabeçalho do blog e não tinha como…
Adorei!
Ótimo feriado p/ vc…
Bjinhossssssssss