Tutoriais Blogger Vanessa S.
Seta para o topo da página
Colocar Seta para o topo da página no blog:
Se você não quiser incluir um mini menu flutuante para rolagem da página, e sim colocar apenas uma setinha no seu blog indicando o topo da página, faça o seguinte:
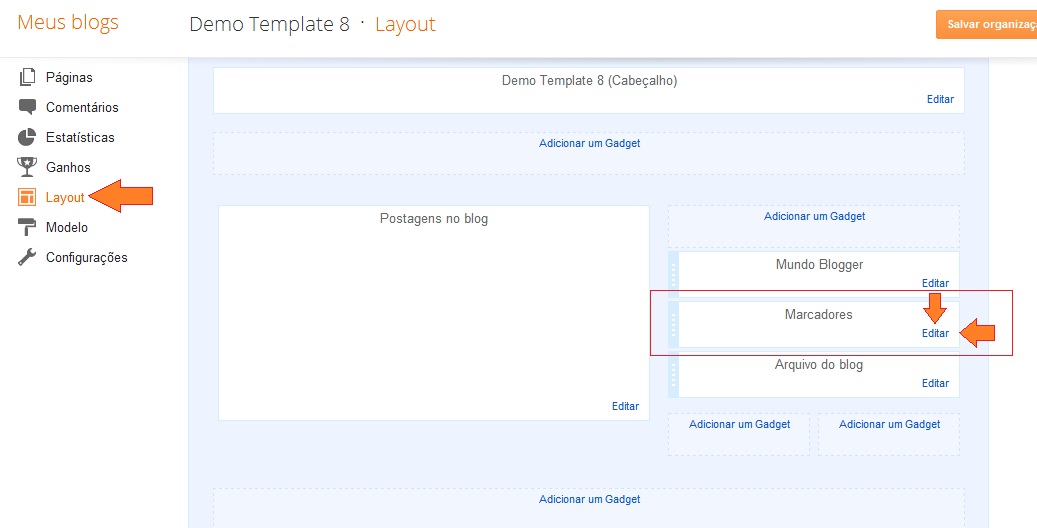
Vá em ‘Design’ >> ‘Editar HTML’, clique em ‘Expandir modelos de widgets’ Copie o código abaixo e cole-o antes de </body>:
<div style='float:right;'>
<a href='#'>
<img src='URL DA IMAGEM DA SETA' style='display:scroll; position:fixed; bottom:5px; right:5px;' title='Voltar ao Topo da Página'/>
</a>
</div>
Salve as modificações e pronto!
Seus leitores agora poderão navegar com maior facilidade e conforto pelo seu blog.





Simples e eficiente! Obrigado!
que body?
eu usei o meu para face book
😀 ficou massa
Muito bem explicado e fácil de fazer. Simples.
Obrigada, seus artigos têm me ajudado muito.
Nossa adorei esta dica parabens pelo blog !
Excelente seus tutoriais, mas eu quero trocar a seta do meu template, como fazer isso pois a que esta é feia.
valeu.
tem um jeito de botar o botão no lado esquerdo da página?
E exelente aula, adorei
Who Loves Cielavin
I thank him for his comment and for your visit. Come again! 😉
Hi! I don't speak portuguese, but I've been traslated your posts and I implemented somethings that you posted. Please see in http://www.forcielavin.blogspot.com. Thank you very much.
eu fiz tudinho mas ai depois não aparece a image clau vc poderia me passas um lick com uma seta azul pq eu temtei colocala e não comsegui
iGooR BaKaNiNha
logo depois de "display:scroll;" acrescente este trecho:
border:none;
ae Clau , pq ficou um borda azul ? – Queria retirar + num deu oque eu faço ?
Ficou otimo essa seta, parabens
muito obrigado bem fácil mesmo ah e valeu pelo atalho o # isso não enche a minha barra de navegação obrigado.
show de bola, parabéns!
Filipe Emanuel
É que em alguns templates não tem essa tag "outer-wrapper". Eu até coirrigi o código e deixei só o "#" pra facilitar.
Obrigada pelo aviso e pela visita! Volte sempre.
Consegui fazer funcionar, troquei o #outer-wrapper por apenas #
Olá, fiz exatamente como manda o post. Mas, a imagem apareceu, porém quando clica nela. Não acontece nada. Poderia me ajudar?